Som produktteam gjør vi hele tiden antagelser om hvordan brukerne våre oppfører seg. Men hvem er brukerne våre egentlig, og hvordan bruker de produktet vårt?
I denne artikkelserien gir vi en introduksjon til PostHog og viser hvordan du kan bruke verktøyet for å forstå produktet ditt bedre, og bli mer produktorientert.
Først skal vi se nærmere på hvordan du enkelt og raskt kan komme i gang med din første måling i Posthog.
Kom i gang med Posthog!
Ønsker du å forbedre produktet ditt ved å forstå hvordan brukerne interagerer med det? Da er PostHog verktøyet for deg! I denne artikkelen vil vi gå gjennom hvordan du kan komme i gang med PostHog, og hvordan vi kommer frem til å lagre vår første hendelse fra en brukerinteraksjon.
Hvorfor PostHog?
PostHog gir deg innsikt i brukeratferd, slik at du kan ta informerte beslutninger om produktutvikling. Enten du jobber med en nettside eller en mobilapp, kan PostHog hjelpe deg med å samle inn og analysere data.
Steg 1: Installering
Heldigvis er de ulike SDKene til Posthog svært godt dokumentert på dokumentasjonssidene deres. Vi skal ta utgangspunkt i biblioteket skrevet for React her.
💡 Tips
Dersom du ønsker en detaljert beskrivelse for å sette opp Posthog fra A til Å, sjekk ut Getting Started-sidene deres.
Opprett en konto
Dersom du ikke installerer PostHog på egne servere, opprett en konto på posthog.com. Velg EU som tjenesteområde for å sikre at du overholder GDPR, spesielt hvis brukerne dine er innenfor EU, inkludert Norge.
Installer PostHog SDK
Legg til PostHog SDK i kildekoden din for å begynne å samle inn data. Dette er nødvendig for å koble applikasjonen din til PostHog-plattformen.
yarn add posthog-js
# or
npm install --save posthog-jsKonfigurer Posthog i kildekoden
Plasser PosthogProvider et strategisk sted i applikasjonen din. Dette kan være i komponenthierarkiet der du ønsker å måle brukeratferd, som innenfor ruter som krever autorisering. options tar mange forskjellige konfigurasjoner. Konfigurasjonen nedenfor er en forenklet utgave av den vi i teamet benytter oss av. Den er slik:
- api_host - Tjenesteområdet er satt til EU
- autocapture - Denne funksjonen lytter på alle brukerinteraksjoner i applikasjonen. Dette kan være nyttig, men vil lagre interaksjoner du ikke har behov for å føre analyse på. Vi har valgt å skru autocapture av, og heller sette opp interaksjonsmåling på spesielle steder.
- session_idle_timeout_seconds - Hvis brukeren ikke gjør noe på 10min timer vi ut økten og påfølgende handliger vil i såfall bli en ny session.
- opt_out_capturing_by_default - Vi ønsker ikke å analysere brukeren før brukeren har samtykket til dette. Dette flagget snur vi når brukeren har samtykket gjennom en cookie banner
root.render(
<PostHogProvider
apiKey="DIN_API_NØKKEL"
options={{
api_host: "https://eu.i.posthog.com",
autocapture: false,
capture_pageview: false,
session_idle_timeout_seconds: 60 * 10,
opt_out_capturing_by_default: true,
}}
>
<App />
</PostHogProvider>,
)Steg 2: Sett opp et Posthog Dashboard
Etter at du har opprettet en konto, er det tid for å lage en organisasjon og prosjekter. Hvert team kan ha ett eller flere prosjekter, som typisk representerer en spesifikk applikasjon. Hvordan du setter opp prosjektet ditt og dashboardene dine er opp til deg, og ikke noe vi kommer til å gå noe inn på i denne artikkelen.
Gjær en vurdering rundt personvern og databehandling
GDPR fører strenge regler for hvordan du kan innsamle personopplysinger. Det følger alvorlige konsekvenser for brudd på GDPR dersom brukerne dine er EU-borgere. Dette omfatter også norske borgere gjennom EØS-avtalen. Det er med andre ord svært viktig at du har det juridiske på stell før du sender data til Posthog. Gjør deg kjent med hvordan du skal gå frem for å beskytte brukerne dines rettigheter i GDPR. Ta gjerne kontakt med en jurist dersom du har har muligheten.
Steg 4: Track ditt første event!
Events er den grunnleggende enheten for dataanalyse i PostHog. Den representerer en interaksjon en bruker har med appen eller nettstedet ditt. Alle eventer som blir sporet i Posthog ligger under Activity-fanen i prosjektet ditt på Posthog.
Dersom du ikke har autocapture på i konfigurasjonen din må du manuelt sette opp hvilke handlinger som skal måles. Dette gjøres med posthog.capture(eventName, Properties | null). Med eventName navngir du eventet og du kan legge ved et objekt med relevant metadata som kan være aktuelt for handlingen.
import { usePostHog } from "posthog-js/react"
const posthog = usePosthog()
...
<AccordionButton
textAlign="left"
pl="0"
onClick={() => posthog.capture("Accordion åpnet")}
>
Trykk på meg for å åpne accordion
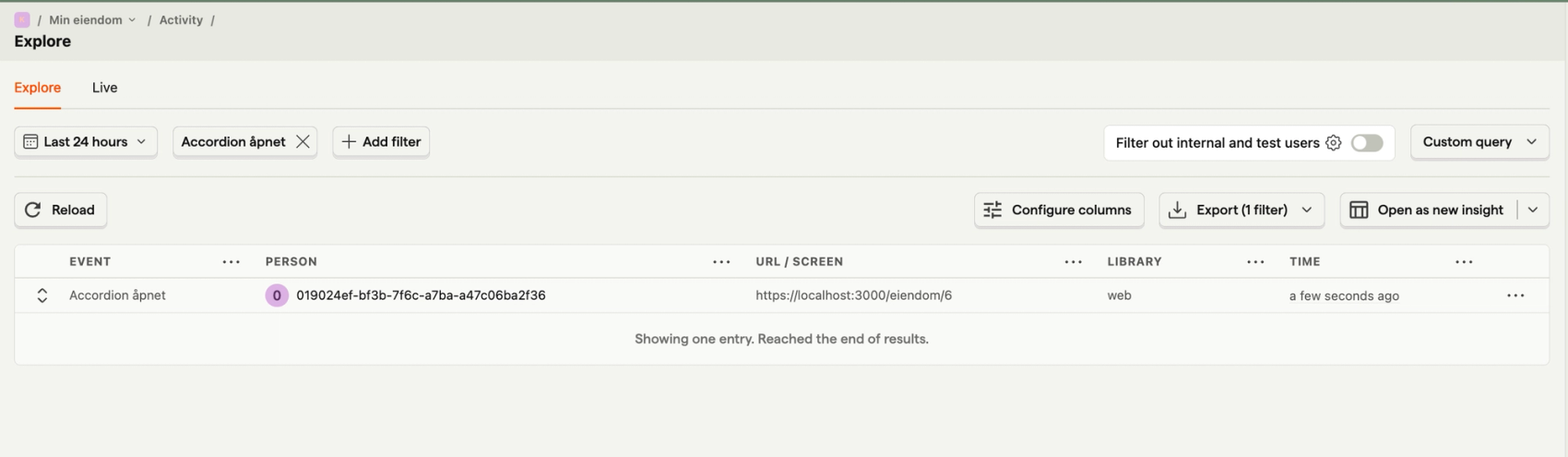
</AccordionButton>Når brukeren trykker på accordionen vil eventet dukke opp i Posthog:

Nå er du klar til å bruke PostHog for å forstå brukeratferd og forbedre produktet ditt! Følg med videre i denne artikkelserien - i morgen skal går vi inn på hvordan du kan lage innsikt basert på målingene dine.