I denne artikkelserien gir vi en introduksjon til PostHog og viser hvordan du kan bruke verktøyet for å forstå produktet ditt bedre. Nå skal vi ta en nærmere kikk på hvordan vi kan gruppere ulike innsikter i et dashboard som kan være et nyttig verktøy for å kommunisere brukeradferden og brukerinnsikten til andre i teamet.
Samle innsikt i produkt-dashboard
Når du har fått på plass insights basert på events, er et naturlig neste steg å samle disse i et dashboard. Dashboards gjør det enkelt å presentere og dele innsikt med teamet ditt på en visuelt forståelig måte.
I motsetning til mer teknisk orienterte dashboards, som de du kanskje kjenner fra verktøy som Grafana, er PostHogs dashboards designet for å være brukervennlige og lett forståelige for alle – uavhengig av teknisk bakgrunn.
Steg 1: Tenk gjennom hva dere vil lære 💡
Før du setter opp et dashboard, bør teamet bruke tid på å tenke gjennom hva som er viktig å følge med på. Finnes det noen metrikker som kan være verdifullt å få innsikt i?
For eksempel:
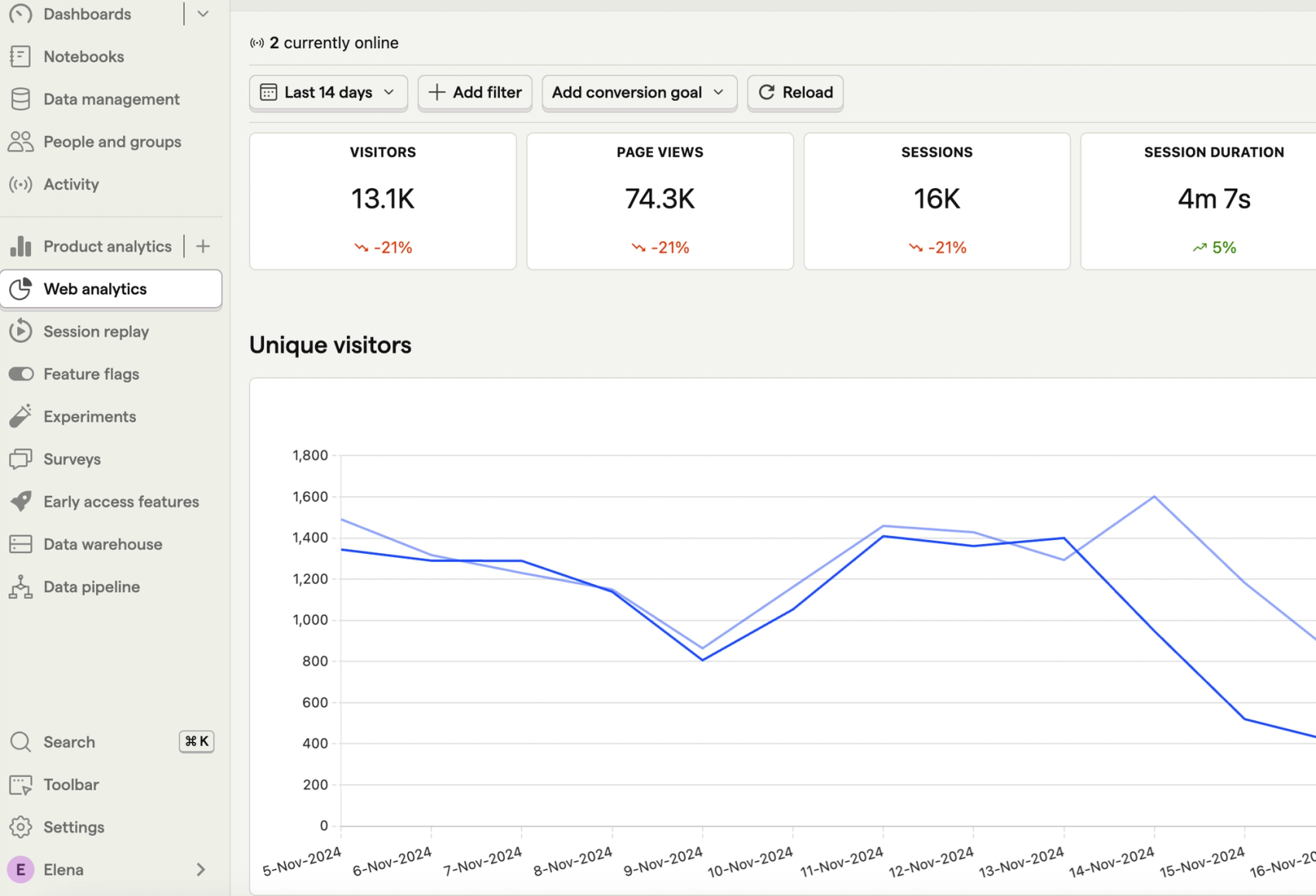
- Hvor mange aktive brukere har vi? (daglige, ukentlige, månedlige)
- På hvilke enheter brukes produktet? (mobil, desktop eller tablet)
- Hvor brukerne kommer fra? (google, andre nettsider osv.)

Steg 2: Opprett et dashboard 📊
For å opprette et nytt dashboard i PostHog, gjør følgende:
1. Klikk på Dashboards i venstremenyen.
2. Velg New dashboard.
3. Velg Blank dashboard for å starte fra scratch.

Steg 3: Legg til Insights i dashboardet 📈
Når dashboardet er opprettet, kan du begynne å legge til Insights. Du har to valg:
1. Bruk eksisterende Insights: Hvis du allerede har laget Insights (f.eks. Trends eller Funnels) i PostHog, kan du enkelt legge disse til dashboardet.
2. Lag nye Insights direkte: Klikk på Add Insight i dashboardet for å opprette nye visualiseringer mens du bygger dashboardet.

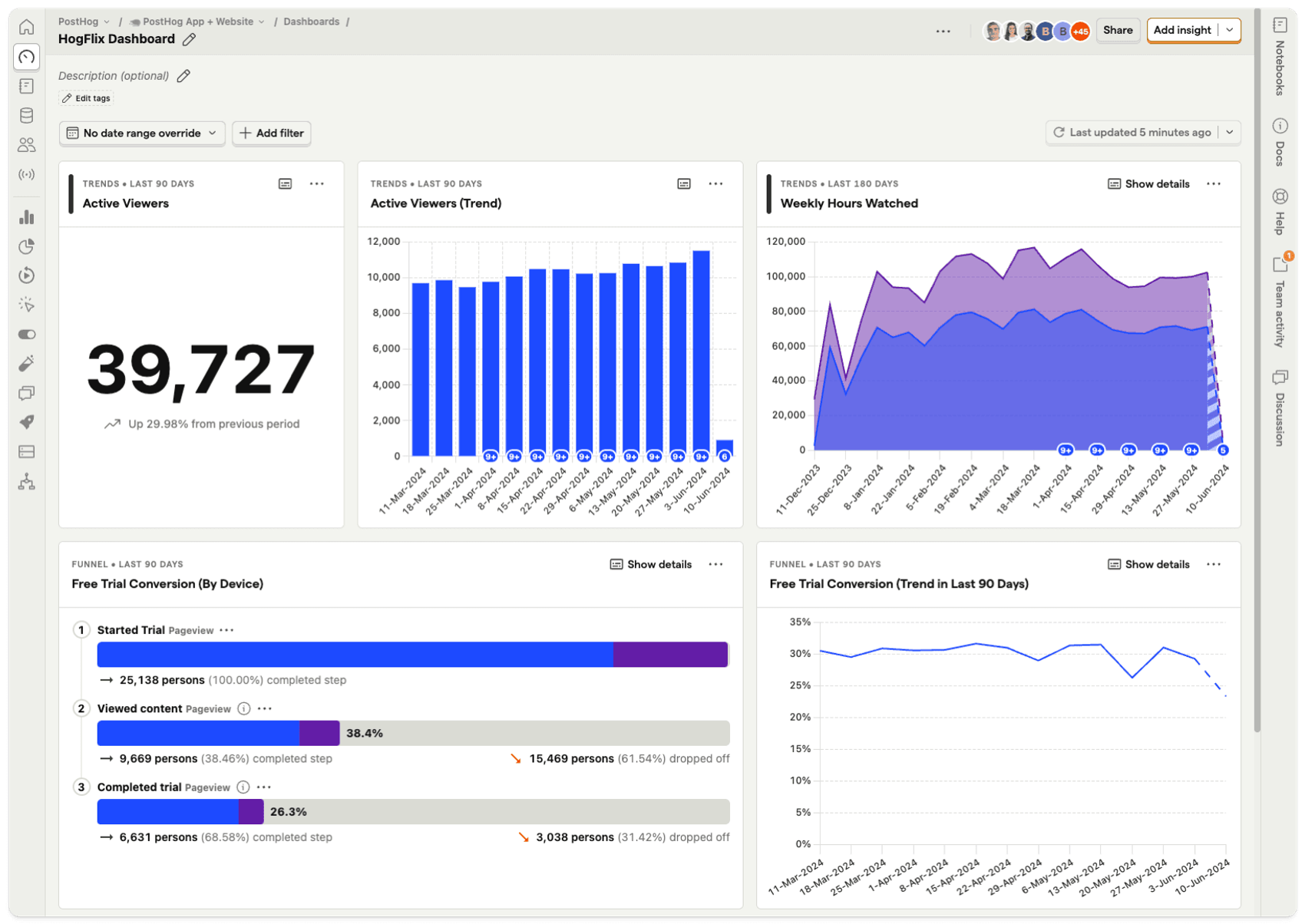
Eksempler på Insights du kan legge til er noen av de vi så på i forrige artikkel:
• Trends: Daglige aktive brukere (DAU) eller trender i konverteringer over tid.
• Funnels: Visualisering av frafall i en registreringsprosess.
• Retention: Hvor mange brukere som returnerer etter en uke.
• User paths: Typiske navigasjonsmønstre i produktet ditt.
Steg 4: Gjør dashboardet nyttig for teamet 👬
For at dashboardet skal bli en integrert del av arbeidsflyten til teamet, bør det være både oversiktlig og relevant.
Her er noen tips:
• Hold det enkelt: Prioriter de mest relevante metrikkene for akkurat deres produkt.
• Gruppér Insights: Sett sammen Insights som henger naturlig sammen, som brukerreiser og trender.
• Bruk beskrivende titler: Sørg for at alle forstår hva de ulike visualiseringene viser.
• Del dashboardet: Gjør det tilgjengelig for hele teamet, ikke bare utviklere, slik at alle kan følge med.

Nå er du klar for å lage ditt første dashboard og dele det med teamet ditt. Følg med i morgen hvor vi skal se på hvordan du kan utforme din første hypotese og teste den!